Por qué los sitios web SENCILLOS son científicamente MEJORES
En un estudio hecho por Google en agosto de 2012 sobre usabilidad web, demostraron dos cosas:
- Los usuarios decidían si un sitio web era o no bonito en menos de un segundo. La primera impresión cuenta.
- Los sitios web que eran visualmente complejos recibían sistemáticamente menos puntuación, por parte de los usuarios, que aquellos que parecían más sencillos.
Indice
Por qué los sitios web SENCILLOS son científicamente MEJORES
Con el estudio demostraron, no sólo que los sitios web sencillos eran percibidos como mejores por los usuarios, sino que además, si el sitio web se «parecía» a otros de su sector – si la apariencia del sitio web resultaba familiar para el usuario – todavía recibía más puntuación.
¿Cuando piensas en un sitio web, qué imagen te viene a la cabeza?
Si yo digo «coche», probablemente visualices la misma imagen o parecida que el 95% de las personas: cuatro ruedas, rodeado de chapa, parabrisas delantero y trasero, ventanillas, etc.
Si te pregunto qué color representa a los chicos y cual a las chicas, respectivamente, responderás: azul y rosa.
Nuestro cerebro crea asociaciones e imágenes mentales para clasificar todo lo que nos rodea.
Para cada objeto o idea, tenemos una plantilla mental sobre cómo esperamos que sea y se comporte ese objeto.
En el caso de un sitio web también tenemos imágenes mentales según se trate de un sitio de comercio electrónico, una red social, una web corporativa o un blog, de manera que si un sitio web particular no encaja en la imagen mental que tenemos establecida, tendemos de manera inconsciente a descartarlo.
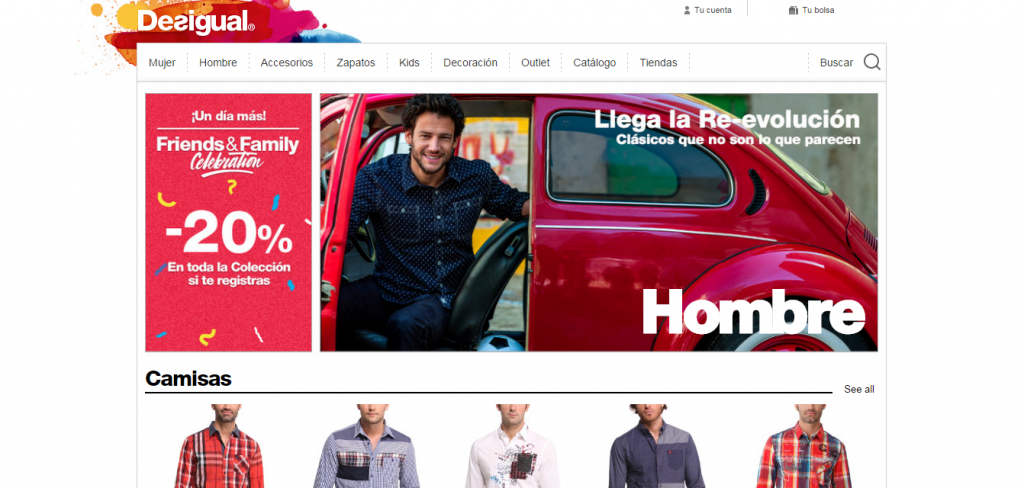
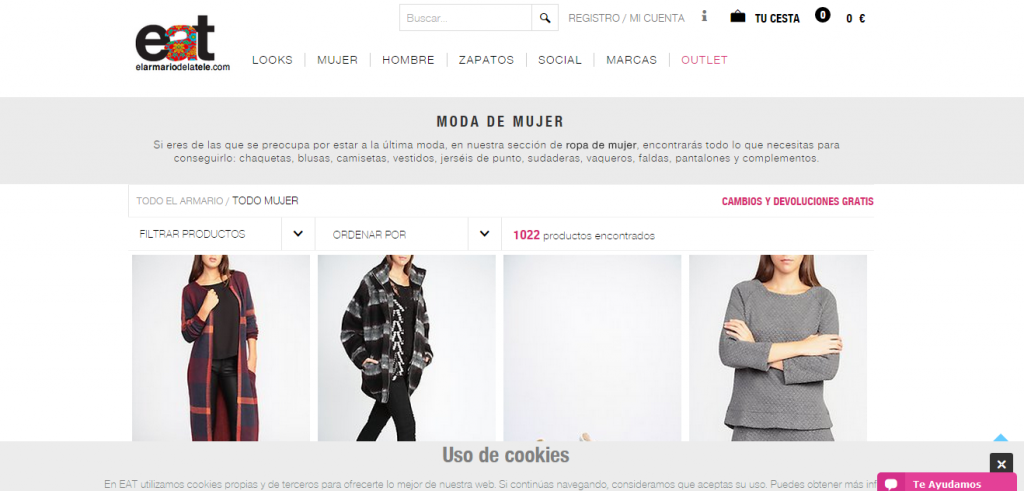
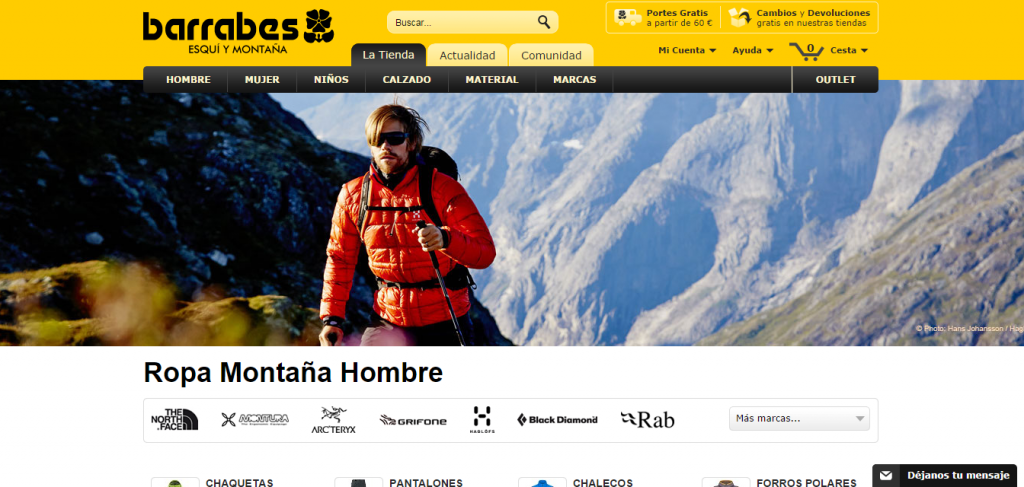
Si comparamos tres sitios eCommerce que venden productos diferentes como pueden ser «Moda de hombre», «Moda de mujer» y «Ropa de montaña», podemos comprobar el parecido que guardan entre sí y las similitudes en la manera de representar los elementos en su sitio web.
Similitudes en los tres sitios eCommerce:
- El logotipo se encuentra en la zona superior izquierda.
- El buscador se encuentra en la zona superior
- El menú de navegación se encuentra bien visible en la zona inmediatamente inferior al logotipo.
- El carrito de la compra y acceso a usuarios en la zona superior derecha.
- Una zona de información central e inmediatamente debajo una sección de productos.
Lo que vemos es que los tres sitios web, se ajustan a las expectativas del usuario de cómo una tienda online debería de ser.
Principio de familiaridad
Cuando conocemos algo, nos resulta más fácil toma una decisión, por eso preferimos visitar sitios web donde las cosas se encuentran donde se supone que deben de estar y sabemos cuales son las acciones que tenemos que llevar a cabo.
El principio de familiaridad dice que cuanto más familiar nos resulta algo, más nos gusta.
Este principio se aplica también al mundo online.
El usuario está acostumbrado a visitar un blog y encontrarse la zona de newsletter en la columna de la derecha, o que en una tienda online el logo se encuentra en la zona superior izquierda y el carrito de la compra en la zona superior derecha.
Si nuestros visitantes están acostumbrados a ciertas características que se han vuelto estándar en un sector, desviarse de esos estándares puede hacer que de manera inconsciente nuestro sitio web sea percibido como «menos bonito» que el resto.
Artículo recomendado: Cómo conseguir que los clientes confíen en tu eCommerce
Por qué lo simple es científicamente más fácil de procesar
La razón por la que los sitios menos complejos visualmente, son considerados más atractivos, es en parte porque su baja complejidad requiere menos trabajo por parte de nuestros ojos y cerebro para decodificar, almacenar y procesar la información.
El siguiente vídeo explica cómo el ojo envía la información al cerebro para que éste la procese.
Lo que sucede es que la retina convierte la información visual en impulsos eléctricos. Estos impulsos pasan a través de las células fotoreceptoras para transmitir al cerebro información acerca del color y la luz.
Cuanta más variación de color y luz exista en nuestra página (complejidad visual) más trabajo tendrá que realizar el ojo para enviar la información al cerebro.
Cada elemento de tu sitio web comunica información
Por eso es importante al diseñar un sitio web, recordar que todos los elementos -tipografía, logotipo, y combinación de colores- comunican información al usuario.
Cuando estos elementos no hacen su trabajo, el diseñador a menudo lo compensa con texto o imágenes innecesarias, añadiendo complejidad al sitio web, reduciendo su usabilidad y haciéndolo menos atractivo.
La memoria a corto plazo
Según el investigador de psicología George Miller, el hombre adulto medio es capaz de almacenar entre cinco y nueve «piezas» de información en su memoria a corto plazo.
Esta memoria a corto plazo es la parte de nuestro cerebro que almacena y procesa información en unos pocos segundos, y permite que nos centremos en algo, evitemos las distracciones y nos ayude en el proceso de toma de decisiones.
En un sitio web de baja complejidad, las cinco o nueve «piezas» en las que tendrá que centrarse el visitante serán nuestros productos, servicios, ofertas, información de contacto, etc.
Cuando no se cumplen las expectativas
Sin un visitante llega a tu sitio web con unas expectativas que finalmente no se cumplen -el precio es más alto del esperado, la web tarda mucho en cargar, el diseño es anticuado, las fotografías no parecen profesionales- la memoria a corto plazo procesa estos «problemas» en vez de lo que realmente debería de estar procesando -productos, ofertas, precios, contacto- , por eso es de vital importancia conocer e identificar a nuestro cliente, para que sus expectativas siempre encajen con lo que nuestro sitio web ofrece.
Conclusión
Si el visitante no puede confiar en su experiencia previa y lo que encuentra en tu sitio web no le resulta familiar, no va a pensar en lo original e innovador que es tu sitio, sino que lo abandonará preguntándose por qué las cosas no se encuentran dónde se supone que deberían estar.
7 cosas que hacer para conseguir un sitio web MÁS SENCILLO.
- Conoce tus clientes e investiga los sitios que más visitan. Busca casos de estudio en empresas de tu sector que hayan llevado a cabo cambios en el diseño de su sitio web y qué resultados o mejoras han extraído de estos cambios.
- En base al estudio del punto anterior, crea una lista de cambios que puedas introducir en tu sitio web.
- Recuerda poner las cosas donde tus visitantes están acostumbrados a encontrarlas. Haz que el diseño del sitio web les resulte familiar.
- Utiliza tu logo, combinación de colores y tipografía para comunicar tu mensaje de manera clara. No añadas imágenes o textos a menos que tengan un fin y quieras comunicar algo importante al visitante.
- Haz que el sitio web sea lo más simple posible -una gran imagen en vez de un conjunto de ellas, una columna en vez de tres- utiliza el espacio en blanco para separa los elementos y mejorar la visibilidad.
- Asegúrate de que tu sitio web satisface las expectativas de los usuarios en cuanto a precio, información disponible, velocidad, etc.
- No pienses en tu sitio web como una única pieza indivisible sino como un conjunto de partes en dónde cada una cumple su cometido y está siendo usada correctamente.
Tu turno
¿Preguntas? ¿Comentarios? ¿Algo que te gustaría añadir o con lo que no estés de acuerdo? Cuéntanoslo.