Trucos para mejorar la velocidad de tu Tienda Prestashop
Las sensaciones que transmite un sitio web, tienen que ser lo más positivas posibles, enganchar y enamorar al usuario en pocos segundos.
Una de ellas es la fluidez de navegación, es decir, el tiempo que tarda desde que el usuario entra en el sitio web hasta que puede navegar de forma correcta, denominado tiempo de carga.
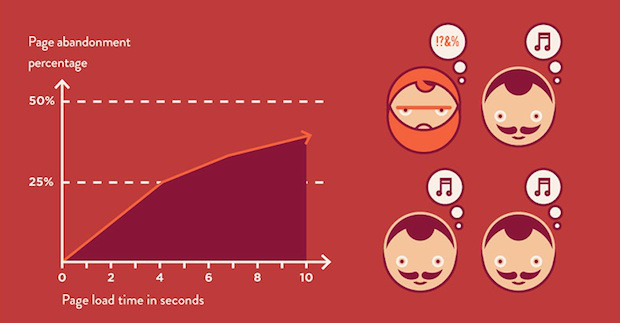
Este tiempo debe ser lo más reducido posible ya que de extenderse más de lo necesario, el usuario podría abandonar la web, perdiendo un potencial cliente.
En este punto el diseño de tu tienda online Prestashop, juega un papel destacable, por ello hay que tener especial cuidado con la plantilla utilizada, ya que no todas están preparadas y optimizadas de igual forma.
Por tanto, si la plantilla que estás utilizando está anticuada o está causando problemas, deberías considerar renovar el diseño de tu tienda online no sólo por una cuestión de diseño y usabilidad sino también por rapidez y rendimiento.
Por suerte Prestashop viene con una completa sección relacionada con el rendimiento de la tienda online, por lo que ajustando estos parámetros con los valores adecuados podremos mejorar la velocidad de nuestra tienda Prestashop.
Ya vimos en el tutorial de SEO On Page, que la velocidad de carga es un aspecto importante y determinante para el posicionamiento de un sitio web.
La velocidad de nuestra tienda es un aspecto muy importante a tener en cuenta e influye de manera directa en la usabilidad y el posicionamiento de tu tienda online.
Prestashop ofrece una serie de parámetros internos con los que mejorar el rendimiento de tu web. Será sobre ellos sobre los que deberás realizar las tareas de optimización.
A continuación os daremos una serie de consejos para mejorar la velocidad de carga tanto en la configuración interna de una tienda Prestashop como en factores externos:
Indice
Configuración interna de Prestashop
Si vas a instalar Prestashop para comenzar con la venta online es recomendable que reserves una parte de tu tiempo a revisar la configuración de rendimiento de tu tienda.
Si ya tienes en marcha tu tienda online Prestashop, una herramienta que te ayudará a detectar posibles errores sobre los que trabajar, es Google PageSpeed Insights. Esta herramienta gratuita de Google te proporcionará indicaciones útiles de qué problemas presenta tu sitio web -relacionados con el código o con el propio servidor- y que están afectando a su velocidad.
Estas opciones de configuración se encuentran en la pestaña «Parámetros Avanzados » y subcategoría «Rendimiento».
Prestashop ofrece las siguientes herramientas:
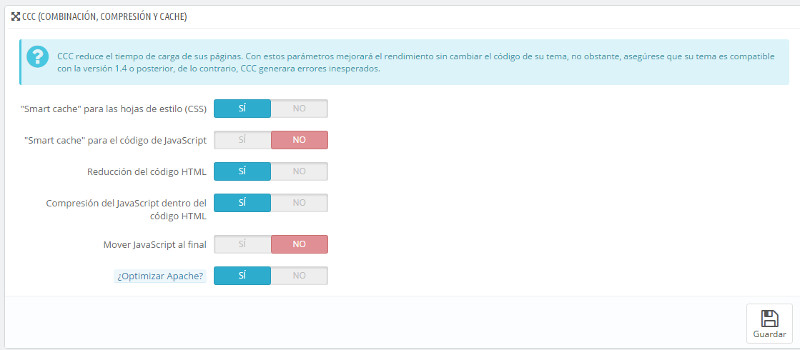
CCC (Combine, Compress and Cache)
Al activar estas opciones obtendremos una velocidad de carga mayor, puesto que estamos optimizando los archivos de código principales del sitio web.
Tendrás que comprobar que todo funciona correctamente, sobre todo JavaScript. Prestashop CCC es compatible con versiones 1.4 y posteriores.
- «Smart cache» para las hojas de estilo (CSS)
- «Smart cache» para el código de JavaScript
- Reducción del código HTML
- Compresión del JavaScript dentro del código HTML
- Mover JavaScript al final
- Optimizar Apache lo cual ayudará a mejorar el cache y la compresión de las páginas.
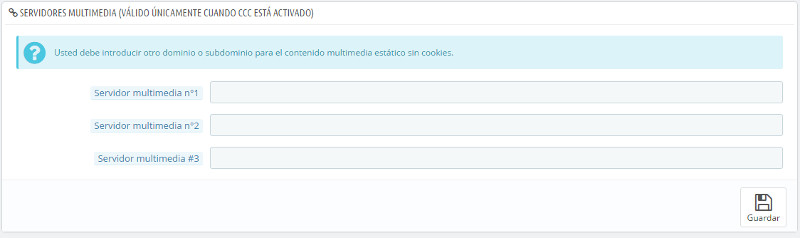
Servidores multimedia
Sirven el contenido estático, CSS, JavaScript e imágenes en paralelo sin añadir cookies, permitiendo que el navegador descargue datos más rápido.
Para ello, deberás crear subdominios dentro de tu hosting y hacer que apunten a tu dominio principal. Si ya habéis generado el XML sitemap, entonces no necesitáis incluir estos subdominios en él.
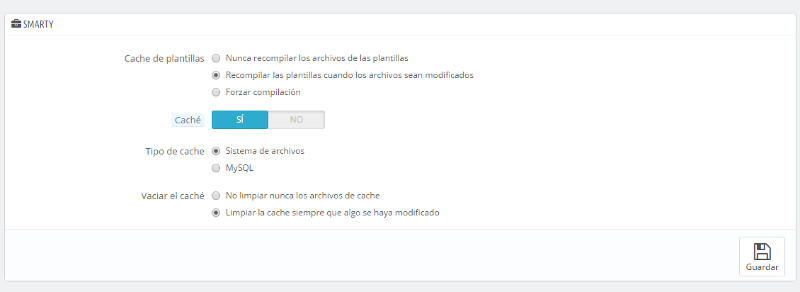
Caché de Smarty
Es un motor de plantillas para PHP. Al activarla, conseguimos que el motor no tenga que compilar cada vez que se abre la página, utilizando datos de la caché de una compilación anterior y haciendo que todo funcione mucho mas rápido.
Si estamos trabajando en nuestra página, realizando cambios, deberemos activar la casilla de forzar compilación para que nuestros cambios se reflejen, pero cuando no vayamos a hacer modificaciones en nuestra plantilla lo mejor es activar la casilla de «nunca recompilar los archivos de las plantillas».
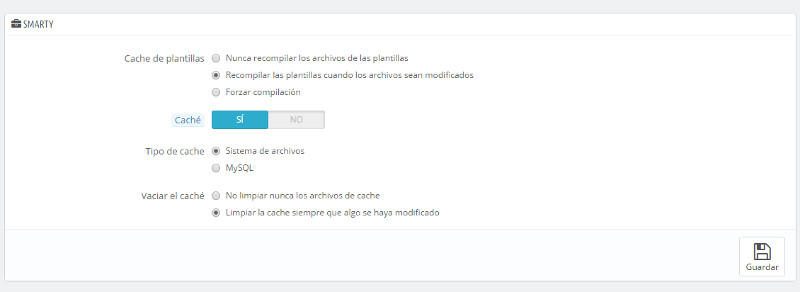
Cache de Prestashop
Utilizar la cache hará que recursos estáticos se guarden en ficheros pre-generados lo que repercutirá directamente en la velocidad con que estos se sirven. Evitarás así, que estos contenidos tengan que ser procesados por el servidor para ser generados.
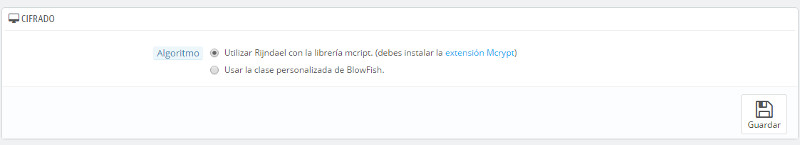
Cifrado
El cifrado Rijndael es el más apropiado en este caso, pero deberás asegurarte de que tienes instalada la extension PHP Mcrypt en tu servidor. Para descargarla haz click en el enlace que te aparece al lado de esta opción. Con esto lo que estarás haciendo es ajustar el modo en el que se cifran los datos de cuentas de usuario de Prestashop para que lo realice del modo más eficiente.
Desinstalación de módulos
Lo más habitual es que la gran mayoría de los usuarios tengan gran cantidad de módulos sin uso.
Estos se instalan con el propio CMS y con algunas plantillas pero no tiene sentido mantenerlos ahí, mientras ralentizan nuestra web, si no vamos a hacer nada con ellos.
Si quieres saber qué modulos pueden ser interesantes para tu Tienda Online, echa un vistazo a nuestro artículo los mejores módulos de Prestashop.
También hay muchos otros módulos que son innecesarios si estamos supliendo su función con otro tipo de servicios. Recuerda que no sirve solo deshabilitarlos, sino que tenemos que desinstalar esos módulos.
Si en algún momento los necesitamos, podremos volver a instalarlos pero no habrán ocupado espacio en nuestra base de datos durante ese tiempo.
Factores externos a Prestashop
Además de la configuración interna de Prestashop, estos factores son de vital importancia, una vez Prestashop esté totalmente optimizado, los siguientes objetivos serán:
Compresión GZip
Si tu servidor corre bajo Apache, sería muy efectivo activar la compresión GZip, ya que reduciría enormemente el tamaño de los contenidos estáticos de la páginas. Esta reducción en algunos casos sería de hasta el 80%. Una forma eficaz de ahorrar ancho de banda y recudir los tiempos de carga.
Webserver
Uno de los factores más importantes, ajenos a la configuración propia e interna de Prestashop, es el servidor donde alojes tu sitio web. Por temas de posicionamiento asegúrate de que tu servidor dispone de IP española.
Además verifica que el rendimiento del servidor es óptimo, se realizan backups diarios, puedes utilizar certificado SSl y puedes ampliar el espacio sin problemas.
En general recomendamos para la mayor parte de proyectos un servidor VPS, aunque también podemos utilizar un servidor de Amazon EC2 -Amazon Elastic Compute Cloud-, más costosos que los anteriores pero más versátiles para grandes proyectos con picos de tráfico.
Optimización de Database
Otro modo de disminuir la presión sobre el servidor, es cachear las consultas a la base de datos. Para ello modifica el archivo my.cnf con los parámetros que se adecúen a tu hosting y reinicia el servicio de MySQL para que estos cambios tengan efecto.
Puedes contactar con tu proveedor de hosting y pedirle que realice estas modificaciones.
Optimización de imágenes
Las imágenes del theme, y las que utilizas en general en diferentes partes de tu tienda online, suelen pesar más de lo necesario o estar en un formato poco optimizado, ralentizando la carga del sitio web.
Recomendamos pasarlas por herramientas de compresión como TinyPNG la cual te ayudará a ahorrar espacio de alojamiento, a la vez que agilizas la carga de la web al reducir el tamaño de las imágenes.
Al optimizar una imagen con un servicio de este tipo, se reduce su peso sin reducir su calidad – al menos de forma perceptible.
Almacenamiento de fuentes en local
Uno de los recursos que suelen almacenarse de forma externa son las fuentes. Usar Google fonts, hará que cada vez que la página cargue, esté conectando con Google para recibir la fuente. Para solventar este problema, descarga el CSS de la fuente, y súbelo carpeta de almacenamiento de tu sitio web. Cuantos menos recursos haya fuera de nuestra web, menor será el tiempo de carga.
Configurar un CDN (Content Delivery Network)
Esto es recomendable para aquellas webs que tengan visitas de usuarios de todo el mundo. Los archivos principales a contener en el CDN serían imágenes, vídeos, y los archivos más pesados de CSS y JavaScript. Esto acelerará la entrega de sus sitios web, API, contenido en vídeo u otros activos web por medio de la cache de CDN.
Un servicio gratuito en su primer año es Amazon CloudFront.
Conclusión
Prestashop es la plataforma para tiendas eCommerce más usada en España, pero depende de cómo se configure, para llegar a explotar todo su potencial.
Con estos trucos te mostramos un modo sencillo de obtener grandes resultados.
Una web más eficiente en cuanto a rendimiento aumentará las ventas puesto que atraerá a más potenciales clientes al posicionarse mejor y al proporcionar una mejora experiencia de usuario.
Si has llevado a cabo todas estas mejoras, el tiempo de carga de tu web se habrá podido reducir entre 1 y 2 segundos, lo que hará que la navegación sea mucho más fluída, y la experiencia de usuario más enriquecedora.
Centra tu atención en las páginas de productos, categorías…aquellas que tengan más tráfico, ya que son las que mayor peso tendrán a la hora de optimizar la velocidad de navegación.
Esperamos que este artículo te haya servido de ayuda.
¿Conoces algún otro truco para optimizar la velocidad de tu Prestashop? ¡Cuéntanoslo en los comentarios!