Datos estructurados – Microformatos y microdatos para SEO
En internet existen millones de webs.
La información que podemos encontrar en cada una, es muy variada: recetas de cocina, películas, opiniones de clientes, empresa y organizaciones, personas…
Hasta hace un tiempo, los motores de búsqueda no eran capaces de identificar la información en entidades como «receta» o «película» identificado propiedades y atributos en cada una de estas entidades (ingredientes, tiempo de preparación / director, género…)
Para resolver este problema y mejorar la manera en que los buscadores indexaban y mostraban a los usuarios determinadas «piezas» de información, aparecieron los datos estructurados y el contenido semántico.
El uso de este nuevo lenguaje y tecnología hace que sea más sencillo para los buscadores indexar e interpretar la información que aparece en tu web para posteriormente mostrarla a los usuarios en los resultados de búsqueda.
Se podría decir que actúan como una nueva versión mejorada y más potente de la etiqueta Meta Description, con la diferencia de que la etiqueta Meta Description sirve para describir el contenido que aparece en una página y los datos estructurados sirven para describir de forma precisa el contenido de determinados elementos que aparecen en esa página.
Indice
Microformatos, RDFa, microdatos, schema.org…¿Qué utilizar?
Supongamos que tienes un blog de recetas.
Cada una de las recetas de tu blog siempre seguirá la misma estructura (tiempo de preparación, tiempo de cocinado, tiempo total, información nutricional, ingredientes…)
Si tuviéramos un sitio web de reviews de películas, pasaría lo mismo. Todas las películas siempre tendrían la misma ficha y el mismo formato (título, año de publicación, género, director, sinopsis, actores…)
Si toda esta información la defines únicamente mediante código HTML, Google podrá interpretar el texto -el contenido- de tu página, pero le resultará difícil identificar individualmente cada una de las entidades (cada receta o película) que aparece en esa página.
Pero ¿y si existiera además del código HTML una notación adicional con la que decirle a Google «Esto es una película, y este campo hace referencia al título y este otro a la sinopsis», y pudiéramos utilizar esa misma estructura con cada una de las películas que publicas en tu web?
Ya no sólo indexarán tu contenido mediante las palabras clave que utilices; ahora además tendrán acceso a una capa extra de datos para clasificar, entender y mostrar esa información.
Este lenguaje ya existe, se llama datos estructurados y te ayuda a que determinados elementos del contenido de tu web sean mucho mejor interpretables por Google y otros buscadores, y aparezcan de una manera destacada y más efectiva en sus resultados de búsqueda.
Datos estructurados y SEO
Los datos estructurados pueden aumentar el posicionamiento de una web de manera indirecta.
Es decir, no por utilizar datos estructurados automáticamente tu SEO se va a ver beneficiado, pero en algunos casos, utilizar datos estructurados puede aumentar el CTR de nuestras páginas y en consecuencia mejorar su posicionamiento.
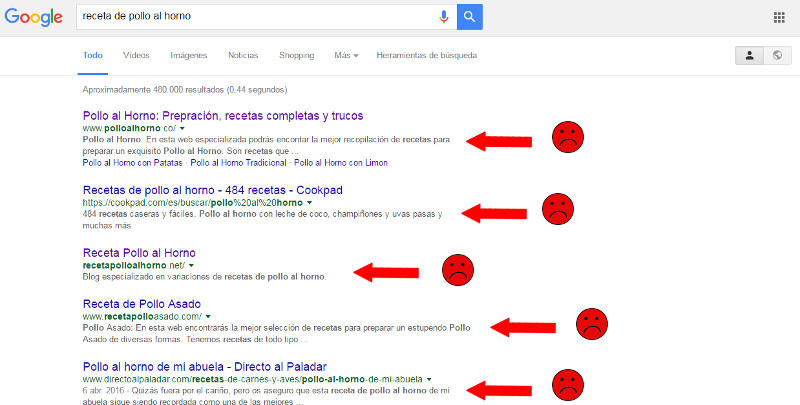
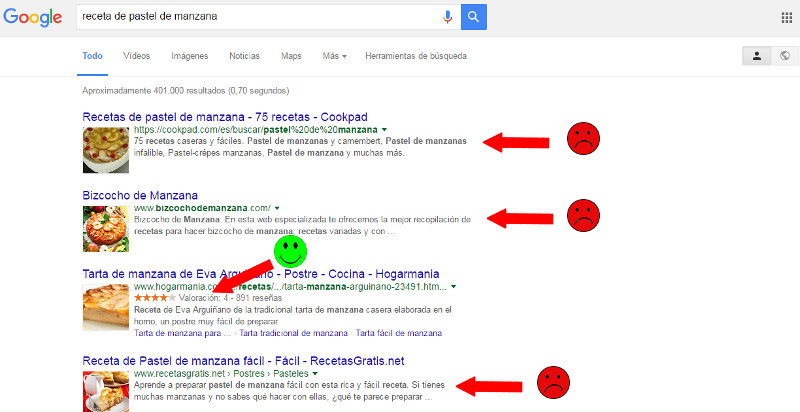
Vamos a ver un ejemplo de resultados de búsqueda que no hacen uso de ningún tipo de datos estructurados.
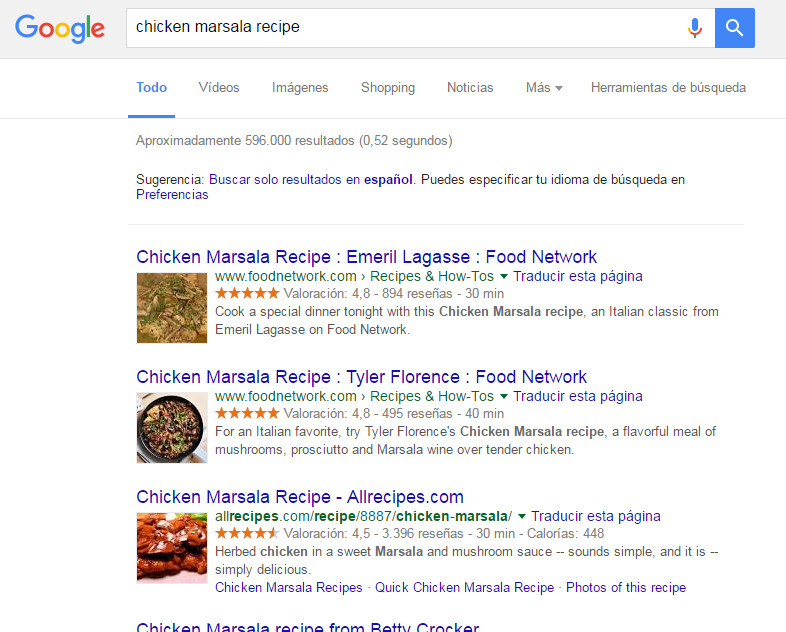
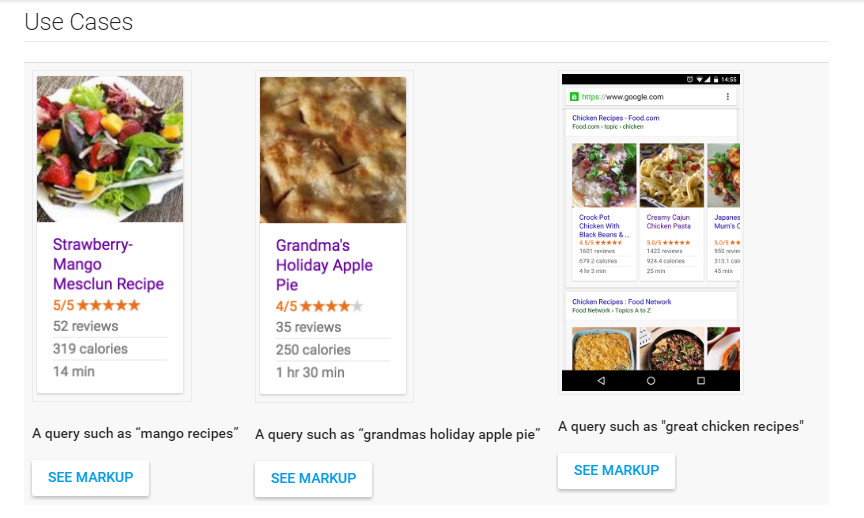
En el siguiente ejemplo vemos una lista de resultados de búsqueda en la que todos los resultados utilizan datos estructurados para mostrar una imagen en miniatura asociada a la receta, y además uno de los resultados utiliza las reseñas y valoraciones de usuarios, destacando frente al resto de resultados.
El uso de datos estructurados, ayuda a que tus páginas destaquen frente a la competencia en los resultados de búsqueda de Google y gracias a ello puedes conseguir más clicks que tus competidores aunque no estés posicionado en los primeros resultados.
Google puede detectar ese incremento de clicks en tu página -gracias a utilizar en ella datos estructurados y sus elementos diferenciadores- y te recompensará subiendo esa página en las posiciones de los resultados de búsqueda, por lo que al final utilizar metadatos ayudará a mejorar tu posicionamiento SEO.
No hay que olvidar que uno de los factores SEO más importantes actualmente, es el CTR o Click Through Rate, y podrás mejorarlo haciendo uso de los datos estructurados.
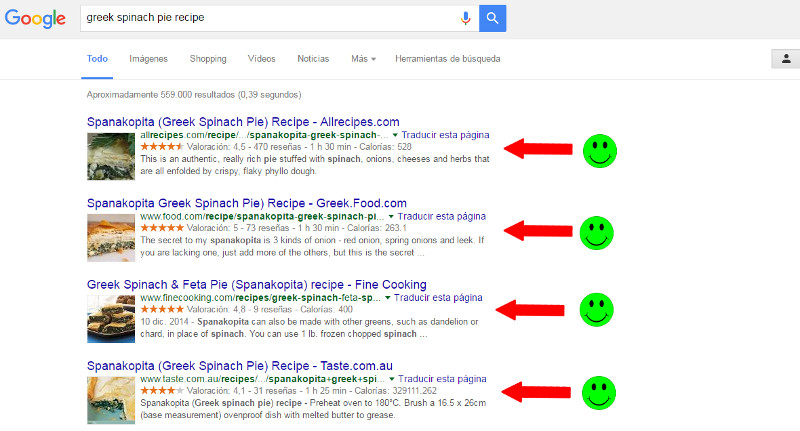
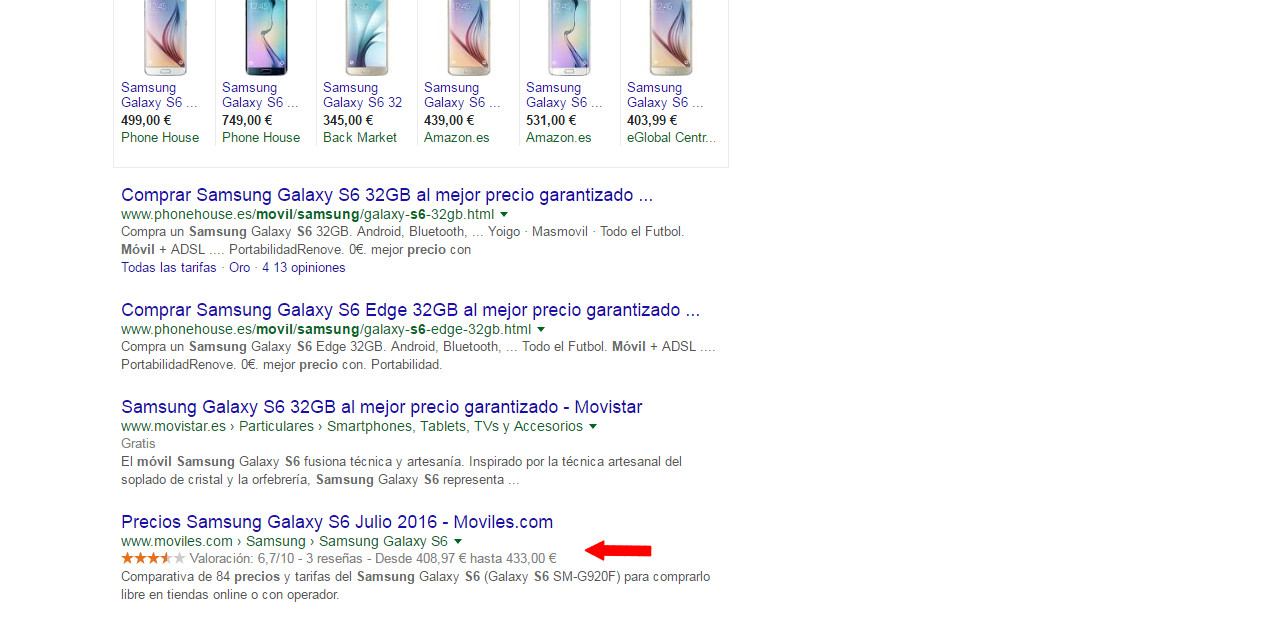
En el siguiente ejemplo veremos una lista de resultados de búsqueda que hacen uso de datos estructurados de una manera más extensa y efectiva.
En la imagen anterior, podemos ver que todos los resultados que aparecen en la primera página utilizan en mayor o menor medida los datos estructurados en sus páginas, principalmente:
- Imágenes de previsualización
- Valoración y reviews de usuarios.
- Tiempo de preparación.
- Calorías
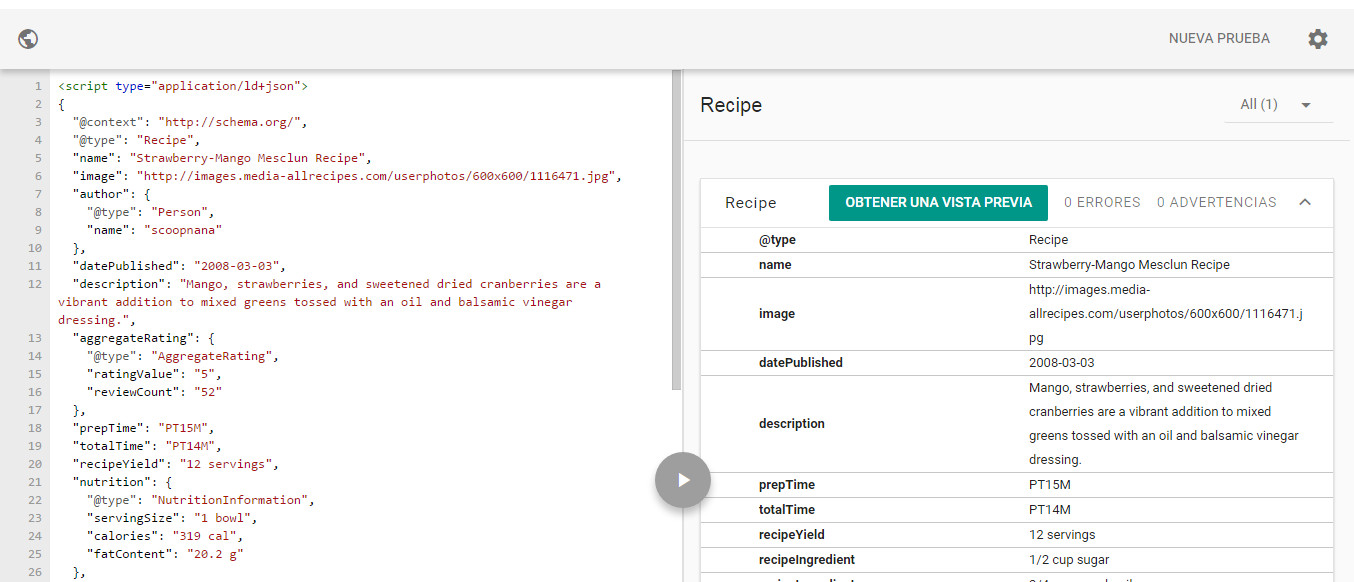
Consulta en esta guía de la herramienta Developers de Google, ejemplos de cómo utilizar los datos estructurados para la creación de una ficha de recetas, un artículo, una review, una película o cualquier otra pieza de información que podamos encapsular y enriquecer gracias al uso de datos estructurados.
https://search.google.com/structured-data/testing-tool
Los eCommerce también pueden beneficiarse de los datos estructurados incluyendo esta información en sus productos, consiguiendo así mejorar su CTR y el posicionamiento de la Tienda Online.
Qué es Schema.org
Ya sabemos para qué sirven estas nuevas tecnologías. Ahora ¿por dónde empezar?
Google, Yahoo y Bing se unieron en 2011 para crear un estándar con schema.org, el sitio de referencia para todo lo relacionado con tecnologías de marcado de datos.
En Schema.org encontrarás toda la información que necesitas para utilizar datos estructurados en tu sitio web. mediante ejemplos, guías y tutoriales.
Entre los distintos tipos de tecnología de marcado de datos que existen, Google siempre se ha posicionado a favor de Microdata, como ya explicó en un artículo en su página de ayuda,y recomendaba seguir las indicaciones del sitio web de Schema.org
Además señala como importante el no mezclar diferentes tecnologías de marcado de datos, ya que eso puede confundir a los buscadores y perjudicar la manera en que interpretan el contenido de tu web.
Sin embargo, desde hace un tiempo su recomendación ha cambiado lentamente hacia el uso de JSON-LD como lenguaje de marcado de datos, por lo que en la actualidad, esta opción es la más recomendable.
Cómo usar Schema.org
Google soporta en sus resultados de búsqueda los siguientes tipos de listados y entidades.
Si alguno de ellos aparece en tu sitio web, deberías de utilizar el marcado de datos de schema.org para mejorar la manera en que aparece la información de tus páginas en los resultados de búsqueda.
- People
- Products
- Business and Organizations
- Recipes
- Events
- Music
- Video Content
Ahora vamos a ver un ejemplo de como mostraríamos información sobre un negocio, sin utilizar y utilizando las recomendaciones de schema.org
Código HTML normal para mostrar información de un negocio
<h1>Initcoms Soluciones TIC</h1>
<p>Agencia de Diseño Web, Marketing Online y Comercio electrónico</p>
<p>Bedoya 27 bajo, 32004<p> <p>Ourense</p>
<p>Teléfono: 988611556</p>
Datos del mismo negocio pero esta vez con código formateado con MicroDatos
<div itemscope itemtype=»http://schema.org/LocalBusiness»>
<h1><span itemprop=»name»>Initcoms Soluciones TIC</span></h1>
<span itemprop=»description»>Agencia de Diseño Web, Marketing Online y Comercio electrónico</span>
<div itemprop=»address» itemscope itemtype)=»http://schema.org/PostalAddress»><span itemprop=»streetAddress»>Bedoya 27 Bajo</span>
<span itemprop=»addresLocality»>Ourense</span>
<span itemprop=»addresssRegion»>FL</span></div> Teléfono: <span itemprop=»telephone»>850-648-4200</span> </div>
Cómo puedes ver, en el código con microdatos, le estamos proporcionando a Google información adicional indicando que se trata de una entidad Business y que además contiene datos referentes a su dirección y número de teléfono.
Si tienes un negocio físico, el marcado de datos es especialmente importante, ya que junto con algunas técnicas de SEO local, te ayudará a posicionarte por encima de tus competidores.
Cómo implementar los datos estructurados
Existen dos formas de llevar a cabo el marcado semántico en tu web, o lo que es lo mismo, implementar datos estructurados.
- Añadiendo descripciones y etiquetas en tu contenido HTML (Microdatos y RDFa)
- Añadiendo un bloque de código al comienzo del documento con todas las descripciones (JSON-LD)
A continuación vamos a ver cada uno de estos métodos.
Antes de ver cada uno de los métodos, vamos a ver un ejemplo de cómo describiríamos la ficha de una película, utilizando código HTML y sin usar ningún tipo de marcado de datos.
<div>
<h1>Avatar</h1>
<span>Director: James Cameron (born August 16, 1954)</span>
<span>Ciencia ficción</span>
<a href=»../movies/avatar-theatrical-trailer.html»>Trailer</a>
</div>
Microdata y RDFa
Tanto Microdata como RDFa utilizan etiquetas HTML que se «añaden» al contenido HTML de tu web para dotar a los elementos de caracter semántico y aportar información adicional.
Ejemplo de marcado de datos utilizando Microdata
<div itemscope itemtype =»http://schema.org/Movie»>
<h1 itemprop=»name»>Avatar</h1>
<span>Director: <span itemprop=»director»>James Cameron</span> (born August 16, 1954)</span>
<span itemprop=»genre»>Science fiction</span>
<a href=»../movies/avatar-theatrical-trailer.html» itemprop=»trailer»>Trailer</a>
</div>
Como puedes ver, ahora estamos usando nuevas etiquetas para añadir contenido semántico.
- Itemscope – Indica que se va a definir una entidad o contenido en bloque<div>.
- Itemtype – Indica el tipo de contenido, en este caso tipo «Movie».
- Itemprop – Indica las características que existen para ese tipo de contenido (director, genre, trailer).
JSON-LD
Es una forma más limpia de añadir datos estructurados al contenido de las páginas ya que a diferencia de Microdata y RDFa, JSON-LD no añade nuevas etiquetas al contenido HTML, sino que únicamente necesitas crear un script al inicio de la página definiendo en ese bloque los elementos que tendrán carácter semántico.
Ejemplo de marcado de datos utilizando JSON-LD
<script type=»application/ld+json»>
{
«@context»: «http://schema.org»,
«@type»: «Person»,
«name»: «John Doe»,
«jobTitle»: «Graduate research assistant»,
«affiliation»: «University of Dreams»,
«additionalName»: «Johnny»,
«url»: «http://www.example.com»,
«address»: {
«@type»: «PostalAddress»,
«streetAddress»: «1234 Peach Drive»,
«addressLocality»: «Wonderland»,
«addressRegion»: «Georgia»
}
}
</script>
La ventaja de este sistema es que no colocamos las etiquetas entre el código HTML de la página, únicamente se colocan en un script al inicio del documento por lo que al final el código gana en legibilidad.
Google recomienda utilizar JSON-LD como sistema de marcado de datos, y aunque todavía algunos tipos de datos no soportan JSON-LD, siempre que sea posible esta es la opción recomendable.
JSON-LD
https://developers.google.com/schemas/testing#schema_validator
También puedes introducir datos estructurados en tu sitio web, directamente a través de la herramienta de Google Search Console accediendo al panel «Aspectos de la búsqueda/Marcador de datos».
Utilizar datos estructurados en WordPress
En WordPress la manera más rápida y sencilla de utilizar datos estructurados es a través de alguno de los siguientes plugins.
Utilizar datos estructurados en Prestashop
Puedes añadir datos estructurados a tu Tienda Online Prestashop de dos formas.
- Utilizando alguno de los módulos disponibles en Addons Marketplace.
- A mano, editando los archivos Footer.tpl o Global.tpl de vuestro theme.
Si queremos hacerlo a mano, sin utilizar ningún módulo el procedimiento es el siguiente:
Copia siguiente trozo de código desde GitHub, cortesía de Ruben Divall, y pégalo en el footer.tpl o global.tpl de tu Tienda Online Prestashop.
Esto sólo funciona si tu Tienda Online Prestashop está actualizada a la versión 1.6.x y si tienes activado el módulo de reviews nativo de Prestashop.
Qué es Facebook Open Graph
Ya hemos visto que schema.org es el enfoque recomendable para añadir metadatos a tu sitio web. Open Graph sería el equivalente a los metadatos pero en Facebook. Open Graph permite definir cómo quieres que se publique el contenido de tu sitio web en Facebook.
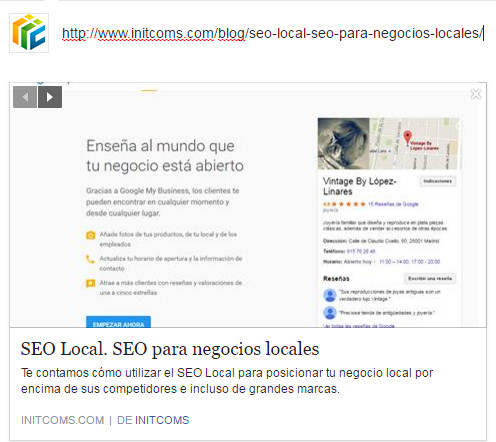
Si no incluyes Facebook’s Open Graph en tu sitio web, cuando un usuario comparta tu contenido en Facebook, la información aparecerá sin formato y con un aspecto poco persuasivo, que no incitará a los usuarios a hacer click en ese contenido.
En cambio si incluyes en tu web el código de Open Graph, la información compartida en Facebook aparecerá formateada, bien estructurada y con un aspecto visual mucho más atractivo, por lo que tendrás muchas más oportunidades de que esa página pueda ser compartida y los usuarios hagan click en el enlace, consiguiendo así más visitas para tu sitio web.
A continuación puedes ver un ejemplo del código de una página que utiliza Facebook Open Graph de manera correcta.
<meta property=»og:locale» content=»es_ES» />
<meta property=»og:type» content=»article» />
<meta property=»og:title» content=»Cómo utilizar Google Tag Manager en Prestashop» />
<meta property=»og:description» content=»Te contamos que es Google Tag Manager y cómo integrarlo en Prestashop, paso a paso, sin necesidad de comprar ningún módulo adicional.» />
<meta property=»og:url» content=»https://www.initcoms.com/como-utilizar-google-tag-manager-en-prestashop/» />
<meta property=»og:site_name» content=»Agencia de Marketing Online, Diseño web y Comercio electrónico» /><meta property=»og:image» content=»https://www.initcoms.com/wp-content/uploads/2016/07/google-tag-manager-prestashop-cuenta.jpg» />
Antes dijimos que Google recomendaba no mezclar diferentes tipos de tecnología de marcado de datos.
Este no sería el caso, y no causaría ningún problema o conflicto utilizar Schema.org y Facebook Open Graph.
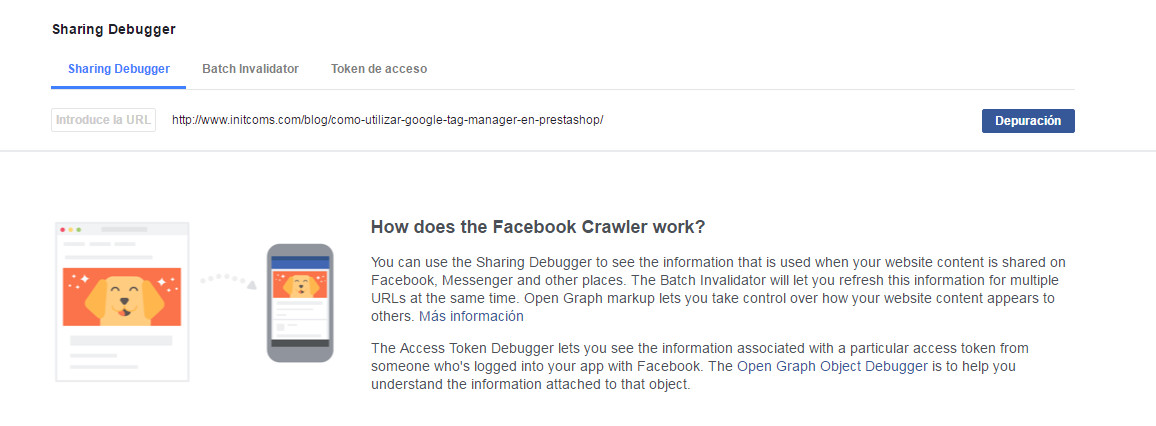
Puedes comprobar si estás utilizando correctamente OpenGraph en tu sitio web, con la herramienta Debug de Facebook Developers
Si quieres consultar en leer en profundidad la documentación de Facebook Open Graph y las posibilidades que ofrece puedes consultar las siguientes guías de Facebook Open Graph.
https://developers.facebook.com/docs/sharing/opengraph
Conclusión
Podemos añadir una capa de información adicional a nuestras páginas mediante los datos estructurados.
Existen diferentes métodos de implementar este marcado de datos en nuestras páginas, el recomendado actualmente por Google es utilizando scripts JSON-LD.
El uso de este marcado de datos en tus páginas puede beneficiar al posicionamiento de tu web, al mejorar el CTR de tus páginas, ya que es una oportunidad de diferenciarte de tus competidores en los resultados de búsqueda de Google.
¿Implementas ya el marcado de datos en tu sitio web? ¿Qué sistema utilizas para el marcado semántico de las páginas?
También te puede interesar:
Guía para conseguir enlaces con Link Building
Cómo utilizar y entender Google Analytics – Informes esenciales
Los factores SEO más importantes para Google